前言
本文将介绍如何为博客添加随机诗词。
之前在很多其它人的博客中见过这类设置,正好最近想添加一个留言板,想整一点有意思的,于是就想把随机诗词搬过来。
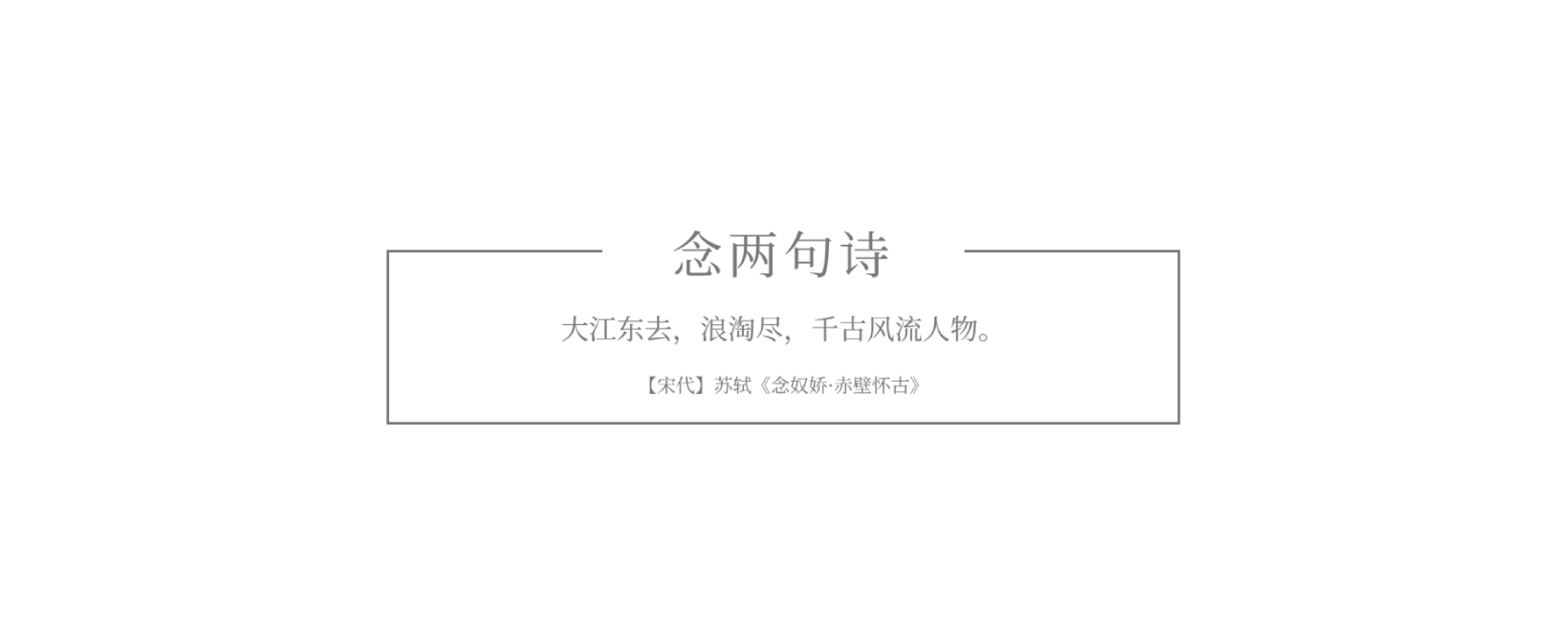
具体效果如下:
教程
1.输入cd ~/halo/halo2/theme/你安装的主题文件夹/templates
例如我安装了 Halo 版本的 Sakura 主题 我就要输入cd ~/halo/halo2/theme/theme-sakura/templates当然你的安装目录可能与我不同,所以前面的部分可能也需要更改。
2.输入nano page.html复制文件内的所有内容。
3.输入nano sheet_poem.html创建文件,添加你刚刚复制的所有内容以及如下代码:
<!-- Random Poem Section -->
<div class="poem-wrap" style="position: relative; width: 730px; max-width: 80%; border: 2px solid #797979; border-top: none; text-align: center; margin: 80px auto;">
<div class="poem-border poem-left" style="position: absolute; height: 2px; width: 27%; background-color: #797979; left: 0;"></div>
<div class="poem-border poem-right" style="position: absolute; height: 2px; width: 27%; background-color: #797979; right: 0;"></div>
<h style="font-size: 40px; font-style: oblique; position: relative; margin-top: -40px; display: inline-block; letter-spacing: 4px; color: #797979;">念两句诗</h>
<p id="poem" style="width: 70%; margin: auto; line-height: 30px; color: #797979; font-size: 22px; margin: 15px auto;">挑选中...</p>
<p id="info" style="width: 70%; margin: auto; line-height: 30px; color: #797979; font-size: 15px; margin: 15px auto;"></p>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
<script type="text/javascript">
jinrishici.load(function(result) {
poem.innerHTML = result.data.content;
info.innerHTML = '【' + result.data.origin.dynasty + '】' + result.data.origin.author + '《' + result.data.origin.title + '》';
document.getElementById("poem").value(poem);
document.getElementById("info").value(info);
});
</script>
</div>
2.输入cd ..回到上一级找到你的主题配置文件,输入nano theme.yaml,添加自定义页面模板:
例如我在 Sakura 主题配置文件中添加了
page:
- name: 留言板
description: 支持引入随机诗词
screenshot:
file: sheet_poem.htmlapiVersion: theme.halo.run/v1alpha1
kind: Theme
spec:
customTemplates:
page:
- name: 友情链接
description: 支持可预设文本的友链
screenshot:
file: page_links.html
- name: 留言板
description: 支持引入随机诗词
screenshot:
file: sheet_poem.html
displayName: Sakura
author:
name: LIlGG
website: https://lixingyong.com
description: Halo 2.x 版本樱花🌸主题
logo: /themes/theme-sakura/assets/images/search/iloli.gif
website: https://github.com/LIlGG/halo-theme-sakura
repo: https://github.com/LIlGG/halo-theme-sakura.git
settingName: theme-sakura-setting
configMapName: theme-sakura-configMap
version: 2.4.0
require: ">=2.11.0"
metadata:
name: theme-sakura详细的文件配置方法请见 Halo 官方文档
重新部署,然后在页面选择模板时选择留言板就可以看到效果啦。
后记
本文使用的是今日诗词API,是一个可以返回一句古诗词名句的接口。
官网链接:今日诗词
调用文档:今日诗词开放接口 - 调用文档